
■■■フォーム 設置方法■■■
ホームページ上で必要事項を入力して、送信ボタンで一発送信!
指定のメールアドレスへ、簡単に送信できるフォームの設置方法です。
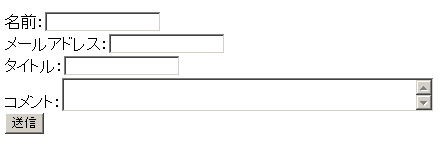
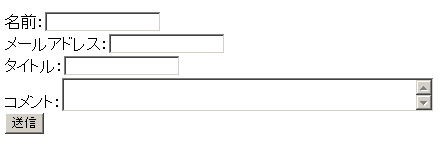
(下の画像は、フォームの一例です)

<<<< フォーム 設置の手順 >>>>
1) まずHTMLで、フォームの骨組みを記述します。
例) 上記のフォーム例をタグで記述したものが、以下のHTMLです。
(便宜上、行頭に#番号をふっています)#01 <form name="form1" method="post" action="http://www.jpcgi.jp/mail/mail.cgi">
#02 <input type="hidden" name="mailto" value="info@tatoebanet.ne.jp">
#03 <input type="hidden" name="title" value="サービス紹介ページ">
#04 <input type="hidden" name="subject" value="サービスのお問い合わせ">
#05 <input type="hidden" name="required" value="お名前">
#06 <input type="hidden" name="url" value="http://www.tatoebanet.ne.jp/~service/">
#07 名前:<input type="text" name="お名前"><br>
#08 メールアドレス:<input type="text" name="メールアドレス"><br>
#09 タイトル:<input type="text" name="タイトル"><br>
#10 コメント:<textarea name="コメント" cols="50"></textarea><br>
#11 <input type="submit" value="送信">
#12 </form>
2) では、一行ずつ内容を見ていきましょう。
#01 <form name="form1" method="post" action="http://www.jpcgi.jp/mail/mail.cgi">
form name は自由に付けられます。ここでは form1 と付けました。
その他の青い部分は、一切変更せずに、そのまま記述します。
#02 <input type="hidden" name="mailto" value="info@tatoebanet.ne.jp">
ここから#06行までは、input type="hidden" による、裏方の制御部分になります。#02行では、「画面の送信ボタン」を押して送信される、メールの宛先を記述します。
ここでは例として、info@tatoebanet.ne.jp宛てに設定しています。このメールの宛先は、弊社から提供されるアドレスでなければいけません。
不正中継対策上、他のドメインへのメールは送信できませんので、ご了承ください。
#03 <input type="hidden" name="title" value="サービス紹介ページ">
送信されるメールの本文内に、自動的に付与される本文のタイトルです。
メールそのものの件名(サブジェクトと言います)は、次の#04行で設定します。
以下、アウトルック画面の抜粋で、赤丸で囲んだ部分が本文のタイトルになります。
#04 <input type="hidden" name="subject" value="サービスのお問い合わせ">
ここで記述した サービスのお問い合わせ が、メールの件名になります。
#05 <input type="hidden" name="required" value="お名前">
このname="required"のタグを利用して、入力必須項目を設定できます。
#07〜#10行タグ内の name="●●●"の部分にあたります。
この例では、お名前に指定されたテキストボックスが入力必須項目となります。したがって、お名前の入力ボックスフォームが空欄の状態で送信ボタンを押すと、以下のエラーを表示します。
必須項目を複数設定するには、value="●●●"を変えた命令行を複数行ならべます。
例えば、メールアドレスとタイトルも入力必須項目に設定するなら、記述は以下のようになります。
<input type="hidden" name="required" value="お名前">
<input type="hidden" name="required" value="メールアドレス">
<input type="hidden" name="required" value="タイトル">また、このタグを行ごと一切入れなければ、入力必須項目を設定しないことになります。
#06 <input type="hidden" name="url" value="http://www.tatoebanet.ne.jp/~service/">
この行の value="●●●"の部分には、送信後に表示するページのURLを記述します。例では、送信ボタンを押した後に、http://www.tatoebanet.ne.jp/~service/ が表示されます。
フォーム入力画面の手前に戻ったり、自分のホームページのトップに戻すのが普通です。
フォームCGIの設定に関する主な部分はここまでです。
#07〜#10行は、入力してほしい内容を指定していく部分です。
サンプルを見ながら、必要に応じて追加・修正なさってください。
<<<< フォームがうまく動かない場合 >>>>
◎メールソフトの「送信者」欄に、「受信先」のメールアドレスが表示される場合があります。
ページ内で「送信者」に該当するメールアドレスをCGIが見つけられない場合、「受信先」
のメールアドレスが、自動的に表示されるようになっています。(仕様です)本文は問題なく表示されますので、相手を特定する情報はメールアドレス以外に、名前
等もフォーム欄として設置するのが良いでしょう。◎タグの記述は、大文字・小文字や、全角・半角にお気をつけ下さい。
◎終わりに「"」(ダブルクォーテーション)が必要なタグで、その記述が抜けていませんか?
◎タグの記述中に、無駄なスペースは入っていませんか?